目次
Googleフォントの使い方、基本中の基本
GWでのんびりし過ぎてまだ完全に社会復帰できていない今日この頃。
皆さんは無事に戻ってこられたでしょうか。
始まったものはいつか終わる。現実を直視できる大人になりたいと思います。
さてさて、今日はWebフォント、なかでも手軽に利用できるGoogleフォントについてお届けします。
Webフォントとは
Webフォントとは、サーバからフォントデータを読み込み、Webサイトに表示するフォントのことです。
Webフォントのメリット
環境に拠らず同じフォントを表示できる
通常のフォントだとサイトを閲覧する端末環境の違いにより、表示されるフォントがそれぞれで違ってしまいます。
その点、WebフォントはPCなのかスマホなのか、MacなのかWindowsなのか、といったことに関係なくどの端末、ブラウザでも同じフォントを表示することができるのです。デザイン性を損なわず、印象が違ってしまうという事態を避けることができます。
SEO対策に悩む必要が無くなる
一昔前はイメージを損なわないよう、テキストを画像にしていたことがあったかもしれません。
Webフォントではイメージを損なわずにテキストとして使用できるので、SEO対策に悩む必要が無くなります。
Webフォントのデメリット・注意点
日本語フォントは少なくデータ量が膨大
日本語は漢字、ひらがな、カタカナと種類が多く、膨大な量のデータが必要になります。ですので残念ながら英語に比べ種類は極端に少ないのが現状です。
「Google Fonts + 日本語早期アクセス」という日本語のWebフォントが試験的に提供されていますが、かなり重いので利用には注意が必要です。
データ量、環境によっては表示スピードに影響が出る
使用するフォントの種類が多くなればなるほどデータ量が増えて重くなります。スタイルが数種類なら気にならない程度かと思いますが、複数のフォントを使用する場合には気を付けたほうがいいかもしれません。
Googleフォントとは

「 Google Fonts 」
Googleが提供するWebフォントサービスです。多言語で総計877種類(2018年5月16日現在)提供されています。完全無料、登録不要、商用利用も可能です。利用方法も簡単ですので、気軽に試してみることができます。
Googleフォントの使い方
使いたいフォントが決まっている場合

検索窓にフォント名を入れると該当のフォントが表示されます。
フォントを検索する

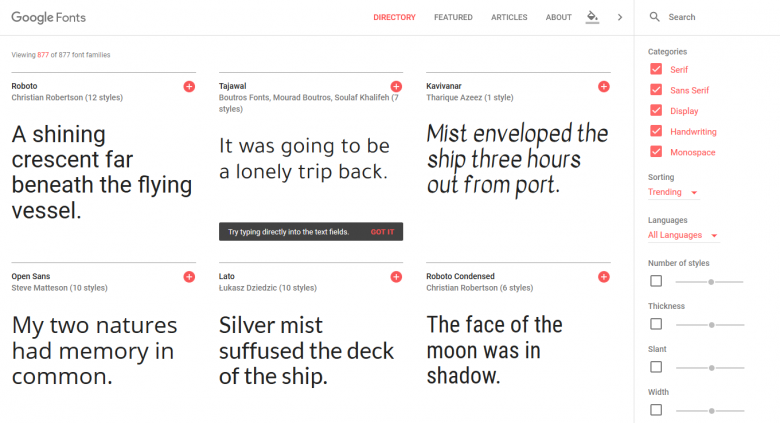
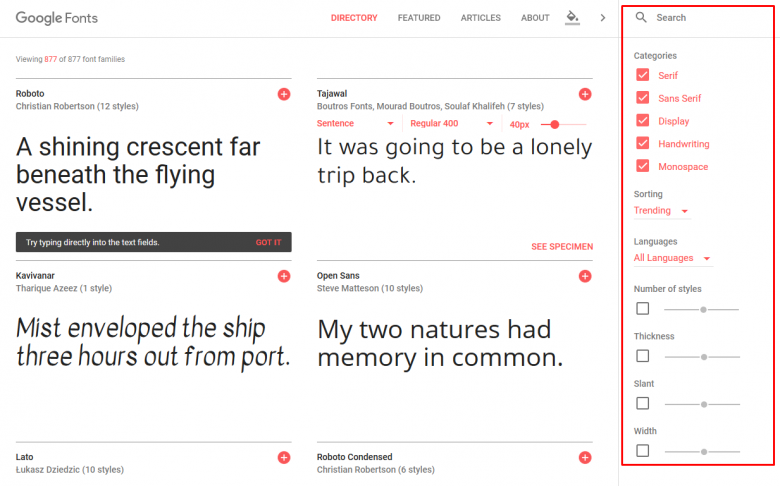
使用するフォントが決まっていない場合、検索して好みのフォントを見つけましょう。
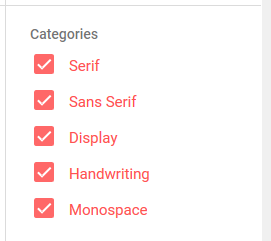
カテゴリー(書体)で探す

| Serif | 明朝体 |
|---|---|
| Sans Serif | ゴシック体 |
| Display | 装飾文字 |
| Handwriting | 手書き |
| Monospace | 等幅(文字の幅が全て同じ) |
明朝だけ、ゴシックだけ、のように書体を指定して探すことができます。
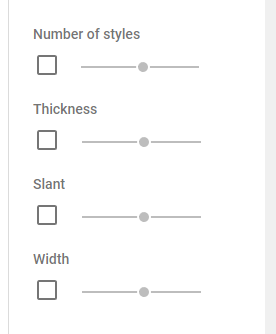
テキストのスタイルで探す

| Number of styles | スタイルの数(太字、斜体など) 左に動かすと少なく、右に動かすと多くなる |
|---|---|
| Thickness | 太さ 左に動かすと細くなり、右に動かすと太くなる |
| Slant | 斜体 どれだけ傾いているか。左に動かすと緩やかに、右に動かすと角度が鋭くなる |
| Width | 文字の幅 左に動かすと狭く、右に動かすと広くなる |
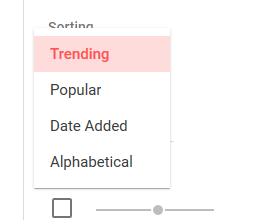
人気順やアルファベット順で並び替えが可能

| Trending | 流行順 |
|---|---|
| Popular | 人気順 |
| Date Added | 新着順 |
| Alphabetical | アルファベット順 |
「Sorting」で並び順を変更することができます。人気のフォントを参考にするのも手かもしれません。
「Languages」で言語を選択できますが、残念ながら日本語はありません。英語の場合はAll Languagesで大丈夫です。
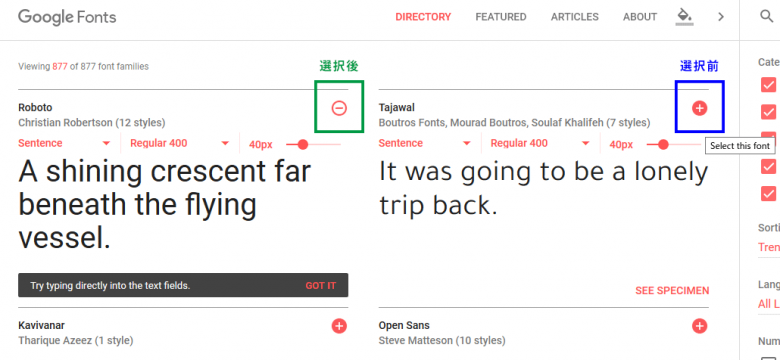
フォントを選ぶ

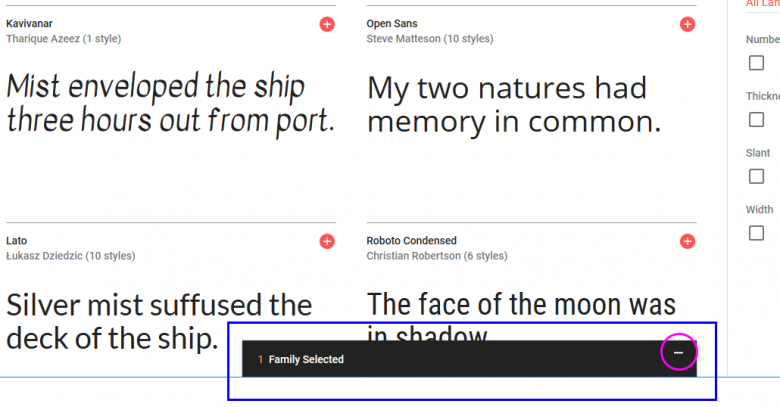
右上のプラスのボタンをクリックします。選択されるとプラスがマイナスに変わります。削除する場合はマイナスの状態でクリックします。

画面下に選んだフォントのリストが表示されます。複数のフォントを選ぶことが可能です。
右側の白いマイナスアイコンをクリックすると詳細が表示されます。
スタイルをカスタマイズする

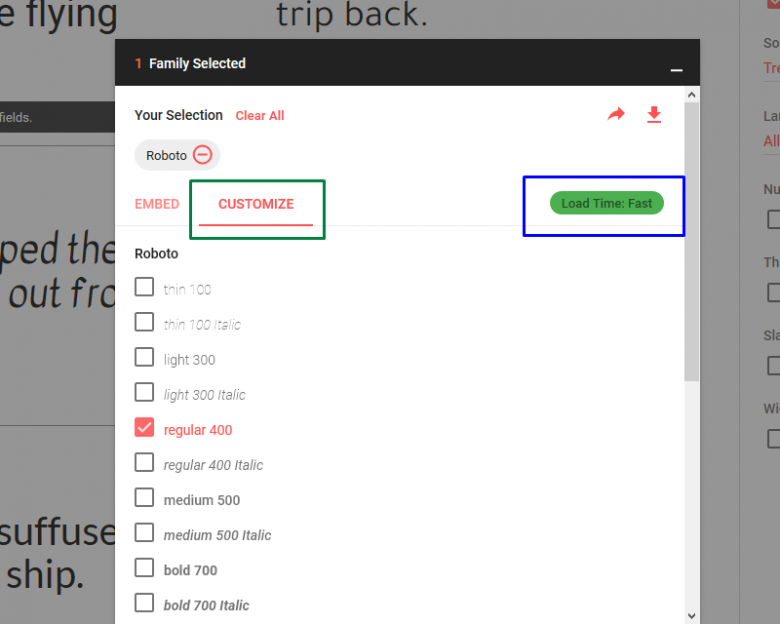
「CUSTOMIZE」タブをクリック、太さや斜体の一覧から利用するものにチェックを入れます。デフォルトの状態だと基本フォントのみの設定となります。
使用するスタイルが多くなるにつれてデータ量も増えますので、よく吟味して選びましょう。チェックの数によって表示速度(Load Time)の目安が表示されますので参考にしてください。
| Load Time: Fast | 表示速度は速い |
|---|---|
| Load Time: Moderate | 表示速度は普通 |
| Load Time: Slow | 表示速度は遅い |
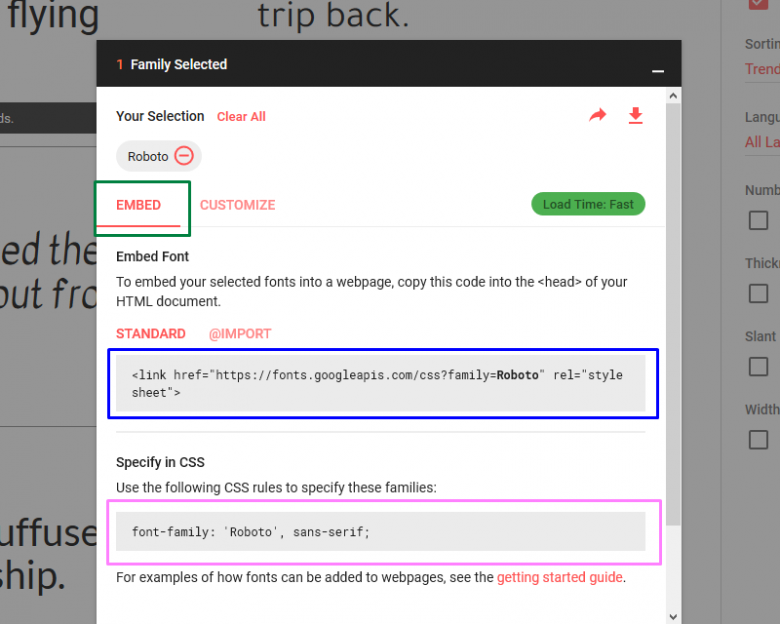
HTMLとCSSにコードを記入する

スタイルの選択が終わったら隣の「EMBED」タブに移ります。
HTMLには<link href=~というタグをコピーし、<head>〜</head>タグ内にペーストします。
CSSにはfont-family:’◯◯’をコピーし、指定したいに箇所にペーストして設定します。ページ全体のfont-familyに追加したい場合は、先頭にフォント名を追記します。
例:body {font-family: ‘Roboto’, ‘ヒラギノ角ゴシック’, ‘Hiragino Kaku Gothic Pro’, ‘ヒラギノ角ゴ Pro W3’, ‘メイリオ’, ‘Meiryo’, ‘MS Pゴシック’, Osaka, sans-serif;}
Webフォントのみだと日本語がうまく表示できないので、必ず日本語のfont-familyも指定しましょう。
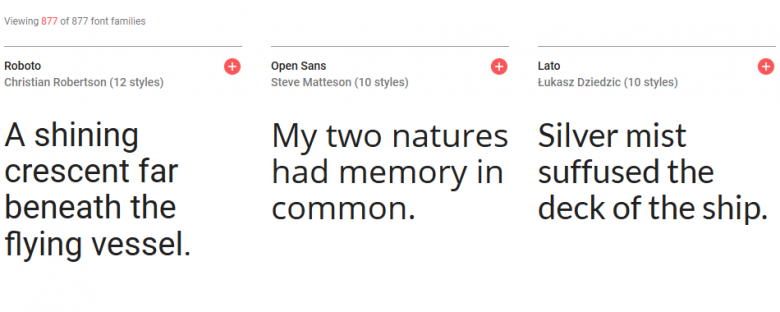
Googleフォントで人気のフォント

1位 Roboto
2位 Open Sans
3位 Lato
(2018年5月16日現在)
Roboto、Latoは私も使ったことがあります。Robotoはシンプルで見やすいスタンダードなフォントといった感じで人気なのも納得です。Latoはちょっとだけ丸い感じの柔らかな印象のフォントです。
まとめ
いかがでしたでしょうか。
たかがフォント、されどフォント。Webフォントでイメージ通りのサイトになるよう、ぜひ活用してみてください。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。