目次
ページ内リンクをCSSで意図した通りに設定する裏技(力技?)
2019年が始まりました。今年もよろしくお願いいたします。
さてさて、今回は固定ヘッダを考慮したページ内リンクの設定方法についてのお話です。
やりたい事
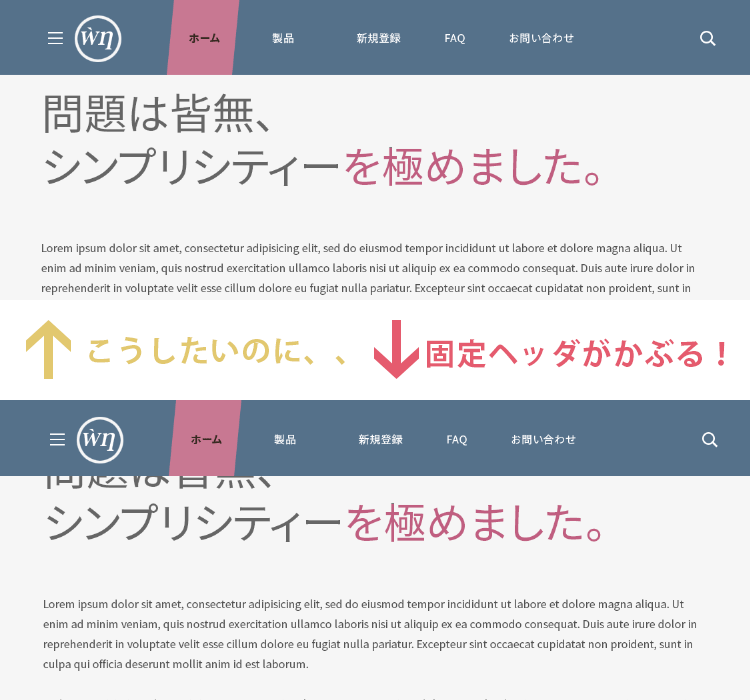
最近はヘッダの追従、スクロール後も常に上部に表示されているのが一般的です。
その場合のページ内リンク問題。皆さん一度は経験したことがあると思います。
設定した箇所がヘッダに隠れてしまい思った場所にリンクできない!

htmlとcss
ではいったいどうしたらいいのか。
解決策としてjsを使う等、様々なやり方があると思います。
今回はシンプルにCSSでのやり方をご紹介。
html
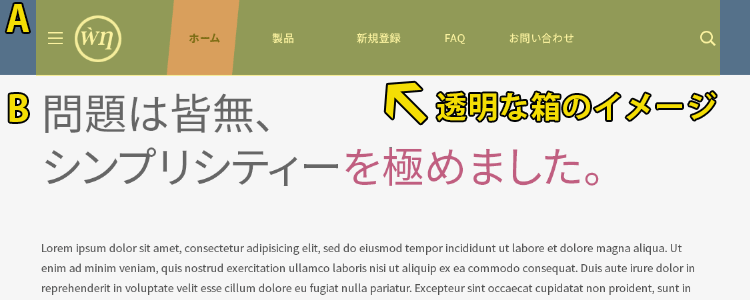
簡単に言うとリンクさせたい箇所の上に固定ヘッダ分の透明な箱を置くイメージ。
ポイントはidを設定するタグを独立させること。
リンク先のhtmlの上にspanの空タグを設置し、中身の無い透明な箱を作ります。
CSS

idにCSSでヘッダの高さ分をmarginとpaddingで相殺します。
Aに移動しているけどAの高さ分の下にBがあるので、Bの位置に移動しているように見えるわけです。
Aは透明なのでリンクさせたい部分の上にあるコンテンツには影響しません。
まとめ
いかがでしたか。
つたない説明で伝わったかどうか不安ですが、ぜひ一度お試しください。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







