目次
flexboxの子要素をコンテナー要素にあわせて伸縮させない方法
好きな花は藤です。とらりんです。
さてさて、今回は単純な事だけど知って目から鱗が落ちた件をご紹介します。
そもそもflexboxとは
flexbox、皆さま使ってますでしょうか。
この子の登場によりそれまでfloatで行っていた横並びの設定がグンと楽になりました。
親要素にdisplay:flexを設定するだけで子要素が横並びになり、しかも配置や縦横方向なども設定できちゃったりする。考えた人ありがとう!な素晴らしいプロパティです。
flexboxでやりたいこと
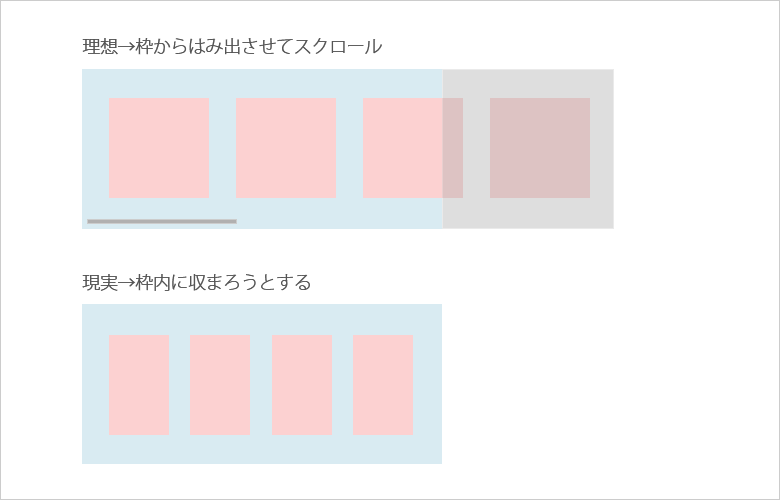
flexboxで横並びにした要素を、囲んだ枠内でスクロールさせたい。
よし、flexboxで一件落着!・・・落着しない!

解決方法
さて困った。
CSS決定委員(って人がいるのか?)がきっと困る人が出てくるに違いない、と思ったかどうかは分かりませんが、ちゃんとプロパティが用意されていました。
その名もflex-shrink。shrinkは縮む、縮めるという意味。
これに0を設定すると縮まらず意図したとおり横並びになります。
CSS の flex-shrink プロパティは、フレックスアイテムの縮小係数を設定します。フレックスアイテムの寸法がフレックスコンテナーよりも大きい場合、アイテムは flex-shrink の数値に従って縮小して収まります。
まとめ
いかがでしたか。
頭の片隅にとどめておいていただけると、いつか使える日がくるかもしれません。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







