目次
Photoshopの小さいテクニック
好きな曜日は金曜日です。とらりんです。
さてさて、今回はPhotoshopに関するプチ情報をお届けいたします。
色を調べる
長方形や楕円形など矩形要素に枠線が付いているとき、枠線のカラーが何色なのかどこで分かるのかが分からなかった私。ややこしい。
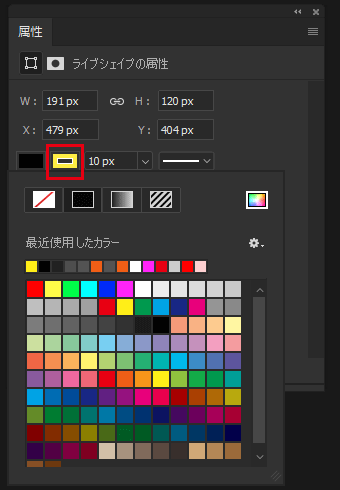
属性パネルを見ると枠で色を付けているのは分かる。クリックで展開してみる。
。。。色はどこ?どれの事??

正解はここからもうワンクリック。
下記ご覧ください。
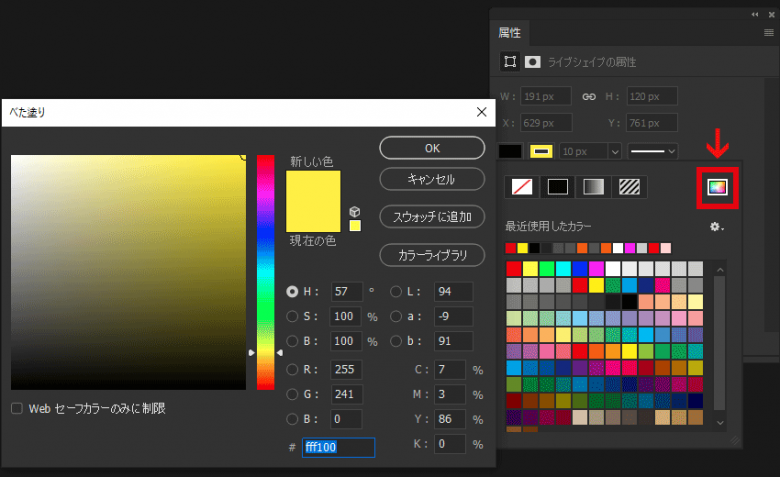
このクリックで現れたやつの右上、カラフルな箱をクリックするのです。
そうするとカラーウィンドウが出現します。

当たり前中の当たり前な事なのかもしれませんが、以外と気づき辛いと思うんですよ。
え、そんな事ない?やっぱり私だけですかね。。
サイズを調べる
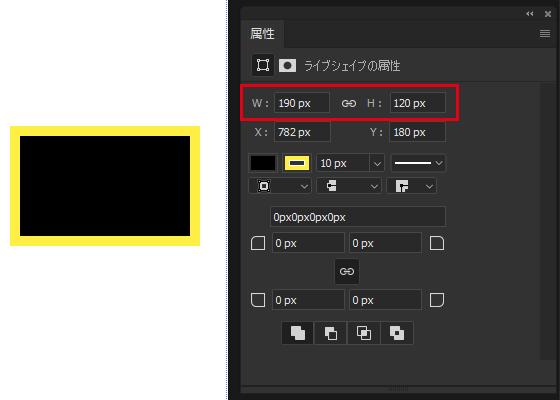
矩形、スマートオブジェクトなどは属性パネルを見ると大きさが分かります。

しかしシェイプパスなど、属性に表示されないものがあります。
この場合、大きさを知るにはどうしたらいいのか。
方法はいくつかあると思うのですが、私が使っている方法は以下の通りです。
(Windowsの場合)
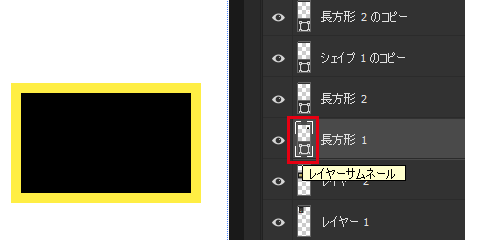
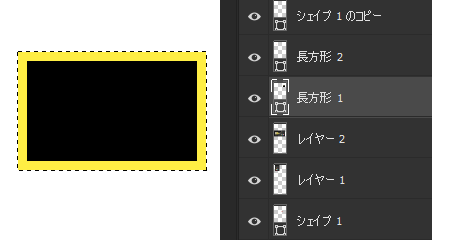
1、Ctrlを押しながらシェイプパスのレイヤーサムネールをクリック。

2、シェイプパスに動く点線枠が付いたのを確認。

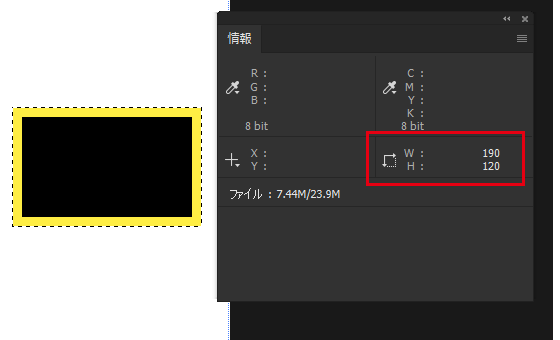
3、情報パネルの横幅高さの欄に表示された数字が該当の大きさです。

これ知った時はなんて便利!と感動したものですが、これも。。常識。。ですかね。。
モードを調べる
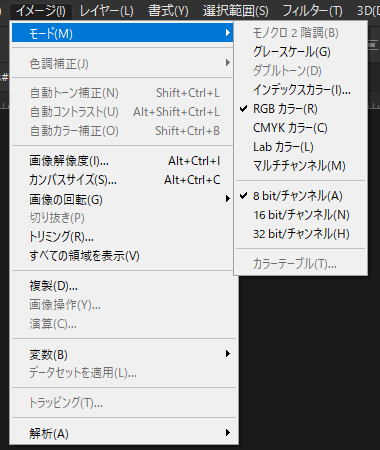
ファイルのカラーモードはイメージ>モードでRGBやCMYKに変更できます。
ちなみにカラー画像をモノクロにしたい時、モードのグレースケールを使うと簡単にモノクロにできます。

これは簡単な情報なのでちょっと強引な感じですね、そうです3つ目が欲しかったのです。。
まとめ
いかがでしたか。
Photoshopでできる事って無限大にありそうですよね。私は数パーセントしか使えていない気がします。
小さなことからコツコツと覚えていきましょう。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







