目次
世の中のサイトから学びを得よう
好きな夏野菜はズッキーニです。とらりんです。
さてさて、今回は世の中のWebサイトを探ってみようという企画。
日進月歩のWeb業界で最近の流行や傾向はどんな感じなんだろう。
主にcssの設定に注目して調べてみようと思います。
趣旨説明
皆さんご存じようにWebサイトの制作方法は常に変化しています。
私が始めた頃はtableレイアウトが終焉を迎えた頃で、ブラウザも今ほど大きくなくサイトのデザイン幅も1000px無いのが普通だったように記憶しています。
フォントサイズも12pxが普通で、今見るとビックリするぐらいの小ささです。
それから進化は続き、昔は画像で対応していた事がcssでできるようになったり、テキストはWebフォントが登場したり。
色々なやり方があり、どうするのが一番いいのか疑問に思う事が今でもあります。
そこで、果たして今は何が主流なのか、どうするのがいい感じなのか、他のサイトを見て勉強しようと思いたったのです。
具体的に見ていくといくらでも掘り下げられ、時間がいくらあっても足りなくなります。
そこで今回は一番気になっているcssの基本的な設定、フォントやサイズ、レスポンシブ対応などについて調べてみます。
で、いったいどのサイトを調べるのか。
ある程度のクオリティは見込めないといけません。
大企業ならある程度Webサイトにも力をいれているのではないかという勝手な推測で、売上高の高い企業のサイトはどうだろうか。
https://www.nikkei.com/markets/ranking/page/?bd=uriage
日本経済新聞社の発表しているこちらのランキングを参考に。
2020年度の売上高が高い各業種の上位3社を見ていきます。
全業種だとスクロールするのがしんどくなっちゃうので今回は任意の3業種です。
小売業のサイト
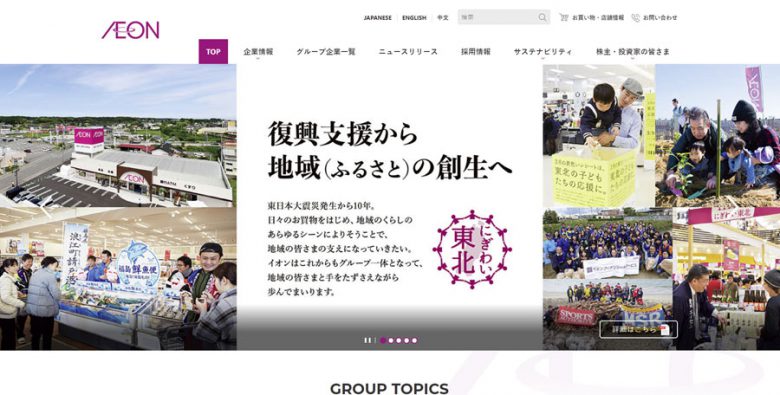
1位 イオン

| font-family | apple-system, blinkMacSystemFont, “Helvetica Neue”, “Segoe UI”, “Yu Gothic”, YuGothic, 游ゴシック体, Meiryo, sans-serif |
|---|---|
| 基本のfont-size | html:62.5% → 1.8rem(18px) |
| 基本のテキストカラー | rgb(51, 51, 51) |
| SP対応 | フルレスポンシブ |
| メイン最大幅 | 1400px |
ロールオーバ、タイトルのあしらい等コーポレートカラー一色でスッキリしています。
フルレスポンシブですがvwではなく%、emが使われているようです。
2位 セブン&アイ

| font-family | PC:游ゴシック体, YuGothic, 游ゴシック, Yu Gothic, ヒラギノ角ゴ Pro, Hiragino Kaku Gothic Pro, メイリオ, Meiryo, Osaka, Arial, MS Pゴシック, MS PGothic, sans-serif SP:ヒラギノ角ゴ Pro, Hiragino Kaku Gothic Pro, メイリオ, Meiryo, Osaka, Arial, MS Pゴシック, MS PGothic, sans-serif |
|---|---|
| 基本のfont-size | PC:html:calc(1em * .625) → 1.6rem(16px) SP:html:calc(1em * .625) → 1.4rem(14px) |
| 基本のテキストカラー | #333 |
| SP対応 | フルレスポンシブ |
| メイン最大幅 | 1680px |
テキストのサイズが大きめで見やすいです。
グローバルナビゲーションはボリュームがあるので横幅狭くなるとメインに比べて早めにスマホ表示になります。
PCとスマホでfont-familyを変えたりデバイスで最適化しています。
3位 ファーストリテイリング

| font-family | “MS Pゴシック”, Osaka |
|---|---|
| 基本のfont-size | body 100% → body 75%(13px程度) |
| 基本のテキストカラー | #231916 |
| SP対応 | 無し |
| メイン最大幅 | 772px |
。。。目を疑いましたよね。私何か間違えちゃったかな?と思いましたよね。
どうやらそうではなさそうです。ニュースの日付はバリバリ最近です。
トップメッセージも今年の5月に更新されてます。
いやこれ本当になぜリニューアルしないのか気になる。
コーポレートサイトではなくブランドサイトに力入れる方針とか?
スマホもPCのままって久々に見た気がします。
不動産業のサイト
1位 三井不動産

| font-family | “FOT-ロダン Pro M” , RodinPro-M, Arial, “ヒラギノ角ゴ ProN W3”, “Hiragino Kaku Gothic ProN”, “游ゴシック”, YuGothic, “メイリオ”, Meiryo, sans-serif |
|---|---|
| 基本のfont-size | html 100% |
| 基本のテキストカラー | #333 |
| SP対応 | PC、SP |
| メイン最大幅 | 910px |
ヘッダーが追従ではなかったり最大幅があまり広くなかったりするので、作ってからそれなりに経つのかなあという印象です。
2位 飯田グループホールディングス

| font-family | “Noto Sans JP”, “ヒラギノ角ゴ ProN”, “Hiragino Kaku Gothic ProN”, “游ゴシック”, “游ゴシック体”, YuGothic, “Yu Gothic”, “メイリオ”, Meiryo, “MS ゴシック”, “MS Gothic”, HiraKakuProN-W3, “TakaoExゴシック”, TakaoExGothic, “MotoyaLCedar”, “Droid Sans Japanese”, sans-serif |
|---|---|
| 基本のfont-size | 14px |
| 基本のテキストカラー | #111 |
| SP対応 | フルレスポンシブ(一瞬横スクロール出る時有) |
| メイン最大幅 | 1200px |
オーソドックスな感じですね。
ヘッダーが追従するんですけど、グロナビは追従しないのが珍しいなと思いました。実は全く知らなかった会社。
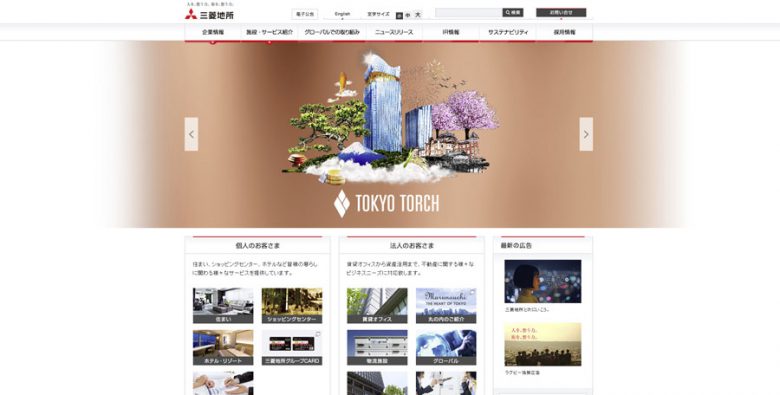
3位 三菱地所

| font-family | “MS Pゴシック”, “MS PGothic”, “ヒラギノ角ゴ Pro W3”, “Hiragino Kaku Gothic Pro”, sans-serif |
|---|---|
| 基本のfont-size | 13px |
| 基本のテキストカラー | #333 |
| SP対応 | PC、SP |
| メイン最大幅 | 980px |
ヘッダーは追従で文字サイズの調整ができたりと親切設計です。
でも今では絶対デバイスフォントにするであろうタイトルや明朝体フォントが画像になっているので、作られてからそれなりに経過していそうです。
自動車業のサイト
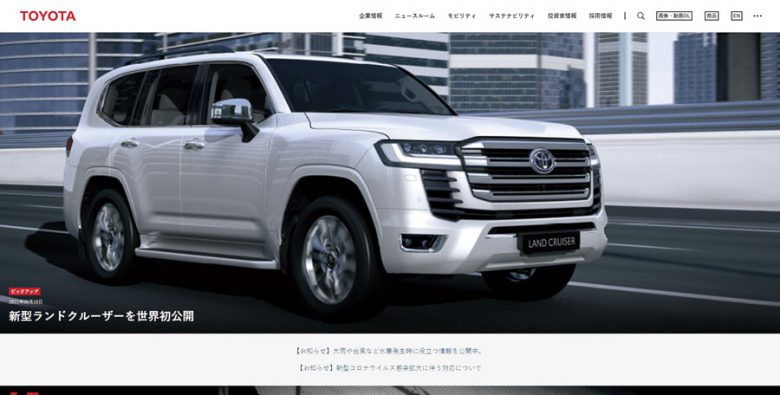
1位 トヨタ

| font-family | YuGothic,”Yu Gothic”,”游ゴシック体”,”游ゴシック”,”Hiragino Kaku Gothic ProN”,”HiraKakuPro-W3″,”メイリオ”,Meiryo,Verdana,sans-serif |
|---|---|
| 基本のfont-size | 16px |
| 基本のテキストカラー | #212121 |
| デバイス対応 | フルレスポンシブ |
| メイン最大幅 | 1206px |
フルレスポンシブ、検索ボックスを全画面で表示等最近の要素が垣間見える企業サイト。
ほとんどのページにSNSボタンを設置してるのも今ならではですね。
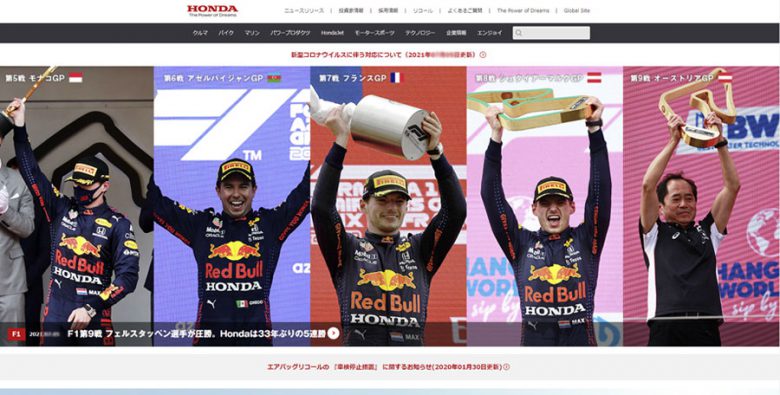
2位 ホンダ

| font-family | YuGothic,”Yu Gothic”,”游ゴシック体”,”游ゴシック”,”Hiragino Kaku Gothic ProN”,”HiraKakuPro-W3″,”メイリオ”,Meiryo,Verdana,sans-serif |
|---|---|
| 基本のfont-size | html:62.5% → html:80% |
| 基本のテキストカラー | #000 |
| デバイス対応 | PC、SP |
| メイン最大幅 | カテゴリにより100%、980pxなど各種 |
企業情報サイトが独立していないので全体として膨大なページ数です。
各ナビゲーションページ毎に設定が色々あるので、基本設定はあまり参考にならないかもしれません。
3位 日産自動車

| font-family | NissanPro,Helvetica,Arial,sans-serif |
|---|---|
| 基本のfont-size | html:10px → 1.4rem(14px) |
| 基本のテキストカラー | #000 |
| デバイス対応 | フルレスポンシブ(一部横スクロールが出る時有) |
| メイン最大幅 | 1366px(1280pxも有り) |
ヘッダーは追従無し。
下層ページにいくと一昔前感があるので、トップや各コンテンツの扉ページだけリニューアルしているのかもしれないです。
まとめ
いかがでしたか。
大企業は昔からサイトを作っていた、しかもページ数が多い、という理由で一度作るとそうそう大規模リニューアルはしづらいですね。
したがって必ずしも最新技術を駆使したサイトではないという事が分かりました。
採用サイトとかキャンペーンサイト等の方が新しさを感じられるかもしれません。
次回はその辺踏まえて研究してみようと思います。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。









