目次
Adobe XDの基礎知識。どんなソフト?どう使う?
こんにちは、とらりんです。
さてさて、今回はAdobe XDについて。
Adobe製品他のillustrator、Photoshopに比べて歴史は浅いですが、使い勝手の良さで利用者はどんどん増えています。
どんなソフトでどんな利用方法があるのか、基本情報をまとめてみようと思います。
Adobe XDとは
Adobe XDとは
パフォーマンスを最優先に考えて一から構築されたソフトです。本物のように見え、感じられるプロトタイプを作成することでデザインのビジョンを伝え、チームワークを効率的に管理維持できます。Adobe XDは、パワフルで使いやすい、ベクトルベースのエクスペリエンスデザインプラットフォームです。チームで最高レベルのエクスペリエンスを共同作成するのに必要なツールが揃っています。MacとWindowsシステムで利用可能で、クロスプラットフォーム環境で作業しているチームでもご利用いただけます。
引用:Adobe公式サイト
Adobe XDは2017年に発表された新しいソフトです。
”エクスペリエンスデザインプラットフォーム”というのが分かったような分からないような感じですが、直訳すると「体験をデザインするプラットフォーム」といったところ。
デザイン特化型ではなく、初期構築からデザイン、共有まで幅広く利用できるというのが特徴です。
Adobe XDの特徴
動作が軽い
作業するうえで最重要項目の一つではないかと思われる動作の重い軽い問題。
機能盛りだくさんのあまり重くて作業が全然進まないより、ある程度使える機能があればサクサク動く方が断然いいですよね。
その点、Adobe XDは問題ありません。しかも多機能でありながら動作が軽い。
作業効率が上がり時間の余裕が生まれてその分人生に余裕が出る。かどうかはその人次第ですが、仕事をするうえで良いツールを選ぶことは重要ですね。
操作がシンプル
初心者やデザイナー以外の人にとっても使いやすいポイント、それはシンプルな操作性です。
直感的に触ってみても、だいたいやりたい事が実現できるはずです。
illustratorやPhotoshopを使い慣れた人ならなおのことすぐ使えるようになります。
共有性
他ソフトには無いオリジナルの特徴として、他者との共有性があります。
illustratorやPhotoshopは複数人で同時に作業するという事はできません。
Adobe XDの場合、作成したものを共同編集したりデバイス上で他の人にすぐ確認してもらえる機能があります。
作業チーム内だけでなく、クライアントにもすぐ共有できるので円滑な進捗管理に役立ちます。
他のデザインソフトとの違い
AdobeのデザインソAdobe XDフトにはillustrator、Photoshopとあります。
それらとAdobe XDはどこが違うのか、大まかに比較してみましょう。
| Adobe XD | 主な用途:ワイヤーフレーム、デザイン制作 得意分野:UI/UXデザイン |
|---|---|
| illustrator | 主な用途:印刷物、ロゴ、イラスト等のデザイン 得意分野:ベクターデータ |
| Photoshop | 主な用途:画像加工、Webサイト等のデザイン 得意分野:画像編集 |
デザイン分野で使用する各ソフトですが、それぞれに得意分野があります。
用途に合わせての使い分けが重要になりそうです。
Adobe XDでできること
Adobe XDでできることは色々とありますが、特によく使われる用途についてご紹介します。
ワイヤーフレーム、デザイン作成

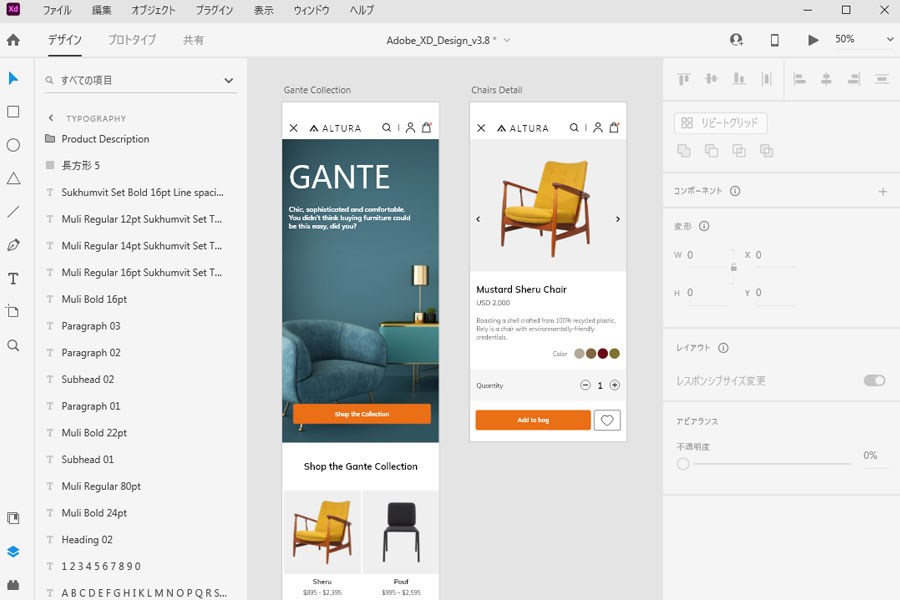
アートボードに画像やテキスト、図形などを配置してワイヤーフレームやWebデザインを作成します。
主なデザイン編集の機能は網羅していて直感的に操作することができます。
XD特有の機能としては以下のものがありとても便利です。
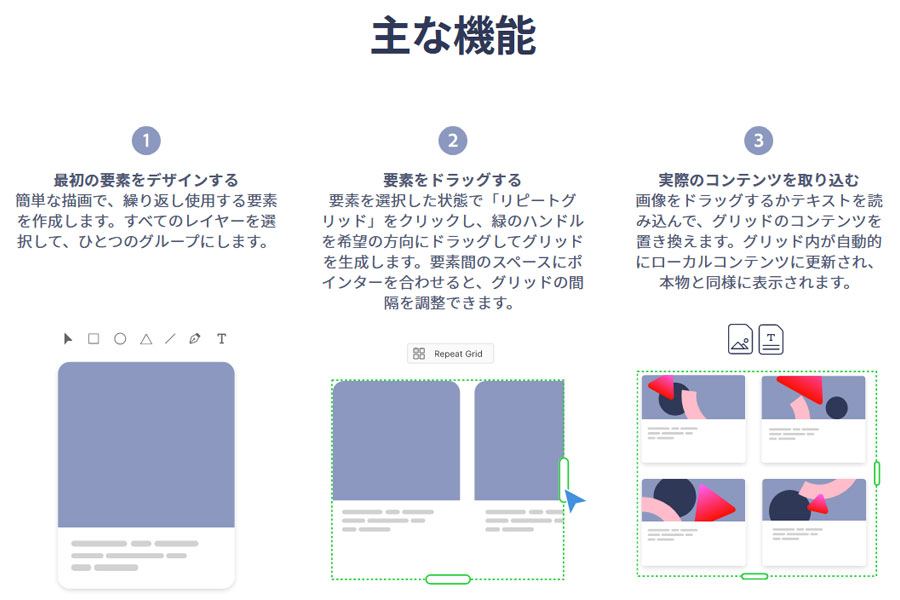
リピートグリッド

引用:Adobe
要素(図形やテキストブロック、画像等。また各要素をまとめたものも可。)の繰り返しがドラッグするだけでできる機能。
ニュースの記事一覧やブログのサムネイル記事など、同じレイアウトが並んでいるものをコピー&ペーストせずに簡単に作ることができます。
水平方向、垂直方法、どちらでも可能です。
コンポーネント

引用:Adobe
ボタンやナビゲーション等、一度デザインした共通エレメントをアセットとして登録し、デザイン全体で同期できる機能。
シンボルともいいます。
メインコンポーネントとして作成したものを修正すれば全体が一括で修正されるのでとても便利です。
またコンポーネントとして作成したものにボタンのホバーやトグルスイッチの有効化など、インタラクションを設定する事も可能です。
デザイン段階でこれらの設定ができるとデザイナーの意図がコーダーに伝わりやすくなります。
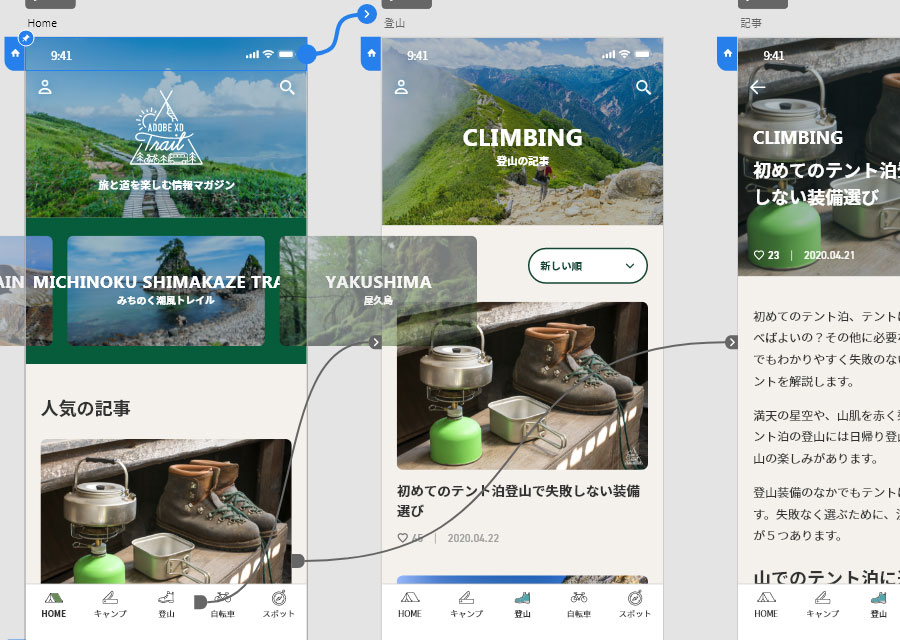
プロトタイプ作成

プロトタイプとはWebサイトなどを作成する前に実際のものと同じように動かすことができる機能です。
完成をイメージしやすくなり、途中段階でのやり直しの削減につながります。
方法はページとページやボタンと遷移先ページなどをワイヤー線をドラッグしてつなぐだけ。
それだけでリンクが設定されるという簡単さ!
これを使わない手は無いです。
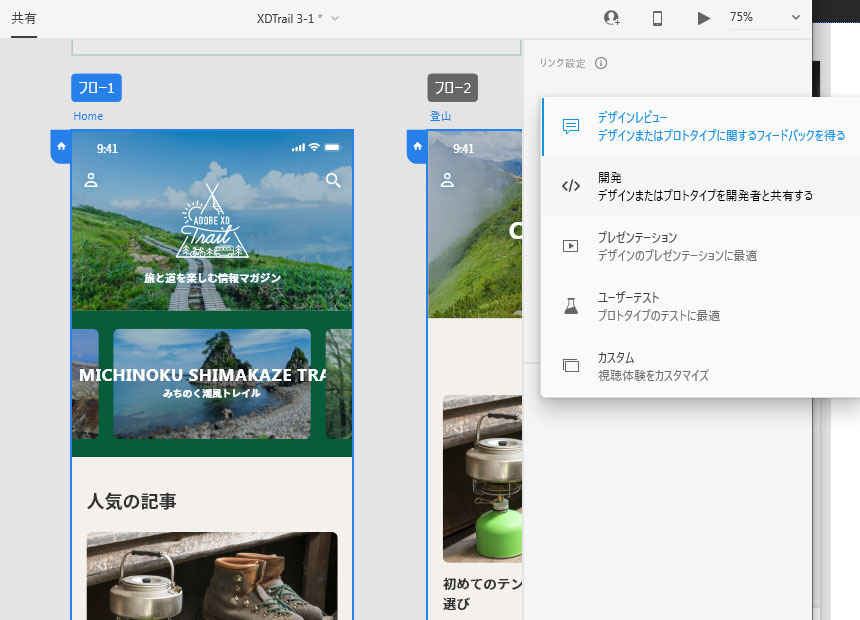
共有、コメント

XDにはプロジェクトチームやクライアントとのやり取りがスムーズに行える機能があります。
まず一つは共有のURLを発行し、ブラウザ上で確認することができます。
そしてさらに共有したプロトタイプにコメントを投稿することができます。
実際のデザイン、動きを見ながらコメントできるのでスムーズな意見交換、情報共有が可能です。
これはかなり良い機能で、作業効率が格段にアップすることでしょう。
学習コストについて
前述しましたが、Adobe製品を使い慣れた人であればなんとなく使えるし、使いこなせるようになるのも早いかと思います。
ショートカットキーの多くはillustratorやPhotoshopと同じです。
もちろんオリジナルの機能やショートカットキーもあるので慣れは必要ですが、全てが0状態ではないというのは大きいかと思います。
Adobeが用意している学習環境
XDを使ってもらうためにAdobeが用意しているものがとても有効で勉強になるのでご紹介します。
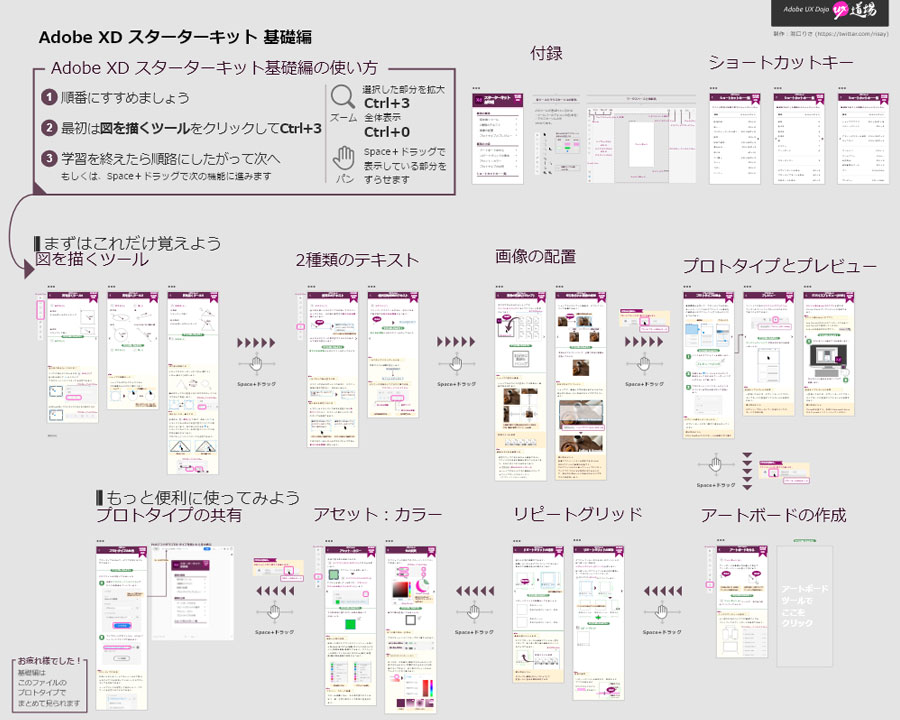
スターターキット

動画で学べるAdobe XD Trail

引用:Adobe
”基本機能を学べるチュートリアル動画や目的に応じた使い方を学べるレッスン動画でXDを学べます。
また、オンラインワークショップへの参加や学習キットのダウンロードもできます。”
基本的な操作方法から各種機能の紹介まで、3分動画で分かりやすくまとめています。
無料で学習キットの配布もあり、実際のデータを使いながら動画を見て理解を深めることができます。
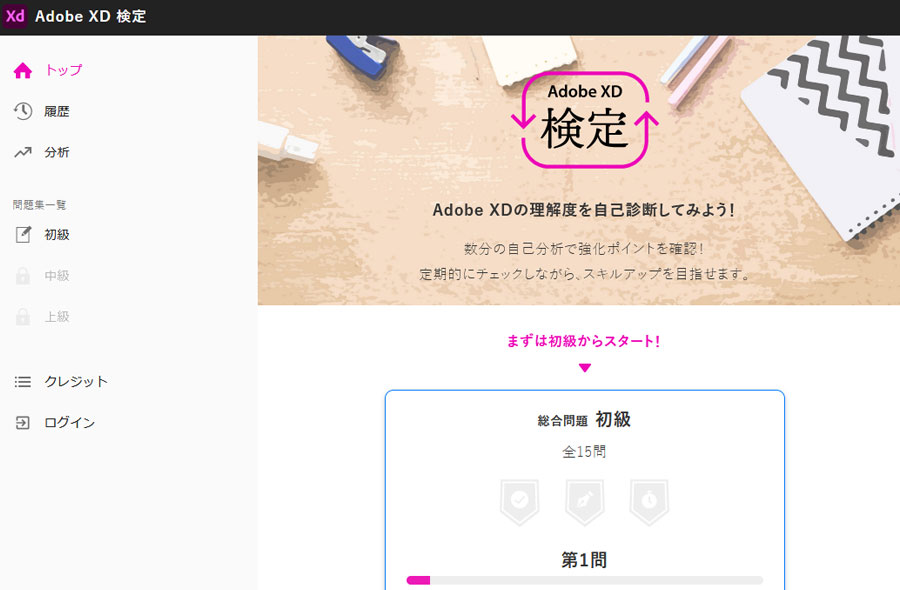
Adobe XD 検定

”XDに関する問題に答えるだけで、得意分野や強化ポイントをカテゴリー別に診断できます。
定期的に受けてXDの理解度の向上を確認しましょう。”
ちょっとナニコレ楽しそう!な検定問題があります。
慣れた頃にやってみると足りない部分が分かり、スキルアップにつながりそうですね。
まとめ
Adobe XDについてご紹介してきましたがいかがでしたでしょうか。
全てを語ろうと思うと1回ではとても難しいので、操作方法の詳細などはまたの機会にご紹介できればと思います。
まずは触ってみて、慣れて、活用していただきたいです。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







