目次
ネットショップ「BASE」のHTML編集【初級編】〜商品検索窓を移動させよう!〜
BASEは2017年から「HTML編集」AppsをインストールするだけでHTML、CSSの編集を無料でできるようになりました。
今回はHTML編集の基礎とカスタマイズの基本をご紹介します!
HTML編集の基礎
利用開始
HTML編集Appをインストールする。
↓
メニューのデザイン編集をクリックする。
↓
HTMLを編集するをクリックする。
禁止事項
禁止事項として{BASEMenuTag}、{FaviconTag}を非表示にしない。意図的にサーバーに負荷をかける編集はしない(javascriptなどで)というものがあります。
{BASEMenuTag}は右上に出るBASEロゴを表示させるタグ。
{FaviconTag}はファビコンを表示するタグです。
ファイルアップロード
画像やjavascriptなど外部ファイルを読み込みたい場合はBASE Developersのファイルアップローダーからアップロードできます。
BASE Developersの
ファイルアップローダーページ→
レスポンシブ
初期の設定ではスマホ時はスマホ用のテンプレートテーマに切り替わります。
レスポンシブデザインのように、スマホ時にPC時と同じテンプレートテーマを使用したい場合は、デザイン編集ページの「デフォルトのモバイルテーマを使用」をオフにします。
「HTML編集」はhead内も編集できますので、viewpointなどでブレークポイントを設定してレスポンシブ対応が可能になります。
注意事項
最新のAppsが適用されない。
独自タグの追加・変更などは定期的に更新されているようなのでチェックが必要です。
編集前に必ずバックアップをとっておきます。
マークアップの基本構造
BASE Templateは、1つのHTMLファイルをテンプレート変数(独自タグ)を使って編集します。
テンプレート変数の一覧表は
こちらの公式ページ
にあります。
テンプレート変数には、”変数”と”ブロック変数”の2種類があり、”変数”は{IndexPageURL}や{PageTitle}のように変数を配置するだけでその場所に変数の中身を出力するタグ、”ブロック変数”は{block:Items}や{block:IndexPage}など”block:”が接頭につき、{block:IndexPage}(トップページ)や{block:ItemPage}(商品ページ)などを{block:●●}〜{/block:●●}のように使用して、条件分岐して表示を切り分けるタグです。
この構造はTumblrの構造と同じですので、Tumblrのカスタマイズ経験のある方は理解が早いかもしれません。
商品検索窓を移動させてみよう!
商品検索窓を移動させる
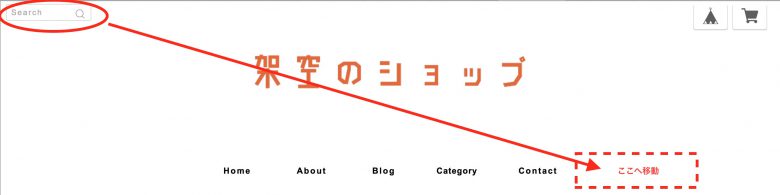
左上にある商品検索Appsで表示している商品検索窓を上部ナビゲーションのContact(お問い合わせ)の隣に配置していきます。

HTML編集Appsのインストール
とにもかくにも、まずはHTML編集Appsのインストールです。
管理画面・上部ナビゲーションの「Apps」をクリックして一覧ページへ。
↓
Appsの一覧ページで「HTML編集」をクリックして「HTML編集」インストールページへ。
↓
特に何も考えずインストールボタンをクリックしてインストールします。
今回は「商品検索」Appsも必要になりますので同じようにインストールしておきます。
編集を始める
管理画面の上部ナビゲーションの「デザイン」をクリック。デザイン編集の画面へと移動します。

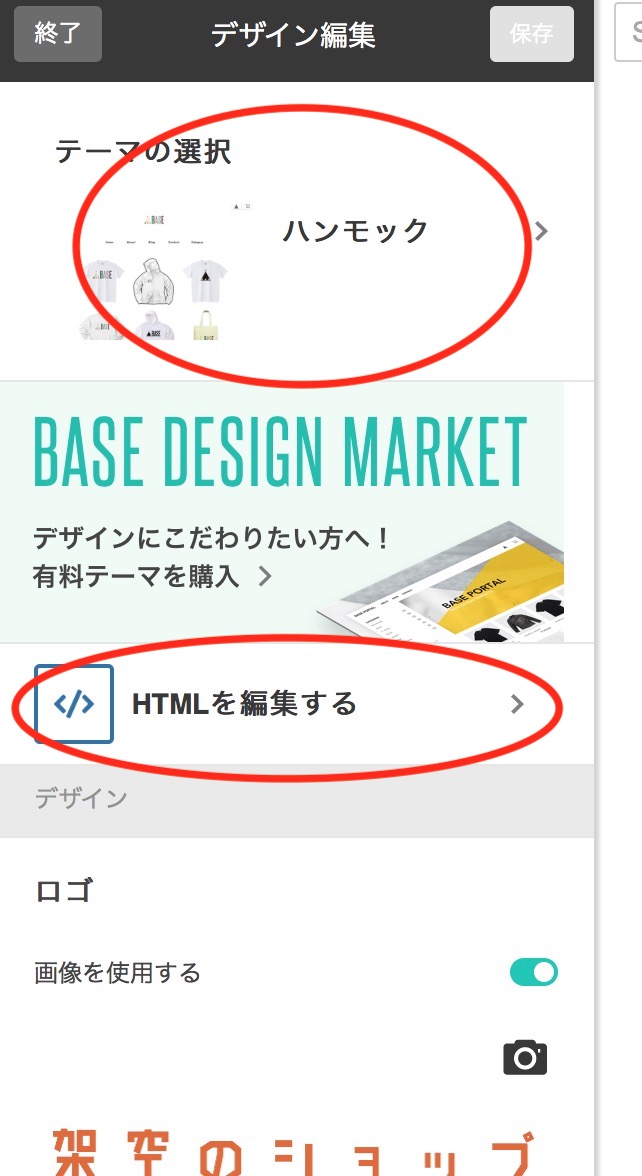
今回は1番シンプルな無料テンプレートテーマの「ハンモック」をもとに編集していきます。
レスポンシブデザインにしたい方はここで「デフォルトのモバイルテーマを使用」のチェックをはずします。(メニューの最下部)
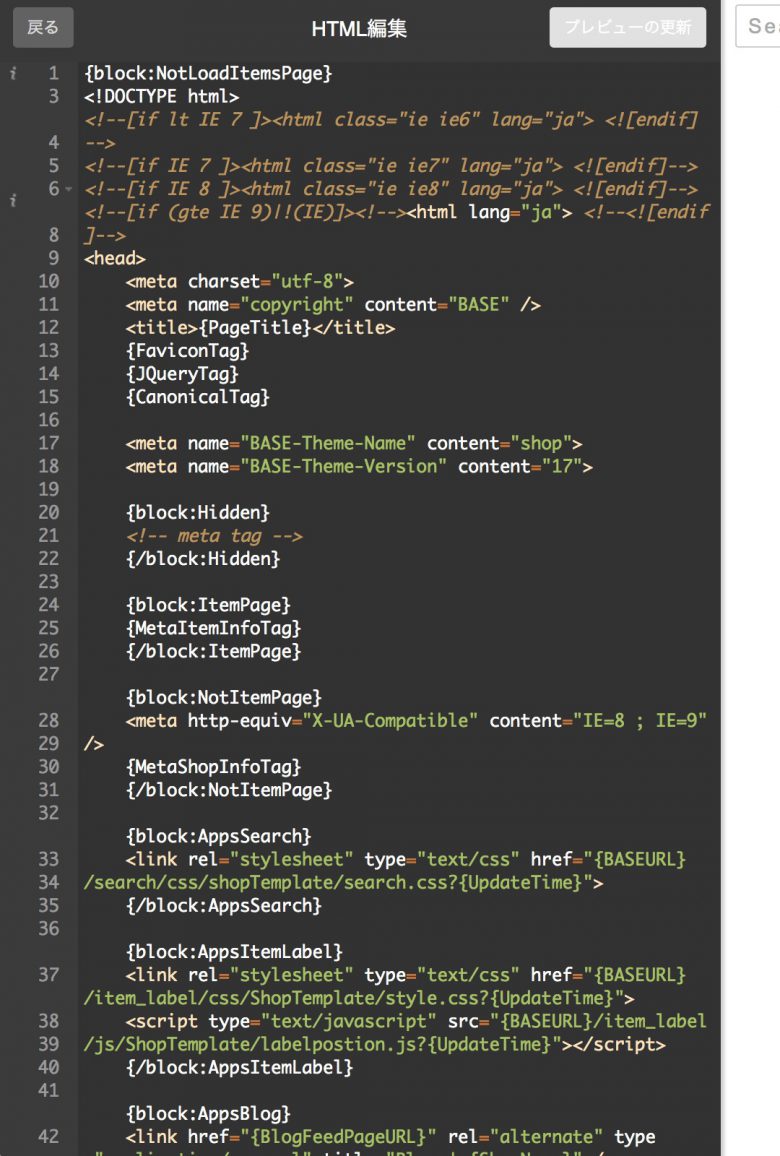
「HTMLを編集する」をクリックすると、HTMLのソースコードが表示されます。


このソースコードを編集してきます。
と、その前にここで現時点のバックアップ!
全選択でテキストファイルなどに丸ごとコピペしておいてください。
初級編ということで、CSSの編集はせずにHTMLだけの編集でカスタマイズしていきます。
簡単な流れですが、
1.商品検索窓のソースの場所を探しコピー
2.上部ナビゲーションのソースの場所を探し、コピーした商品検索窓のソースをContactの後ろにペースト。
3.ペーストしたソースを上部ナビゲーション用に調整。
という感じになります。
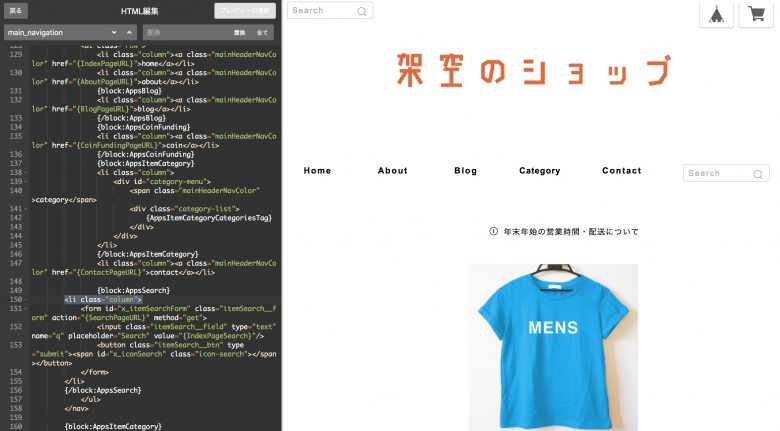
「HTMLを編集する」をクリックしてエディターを開きます。
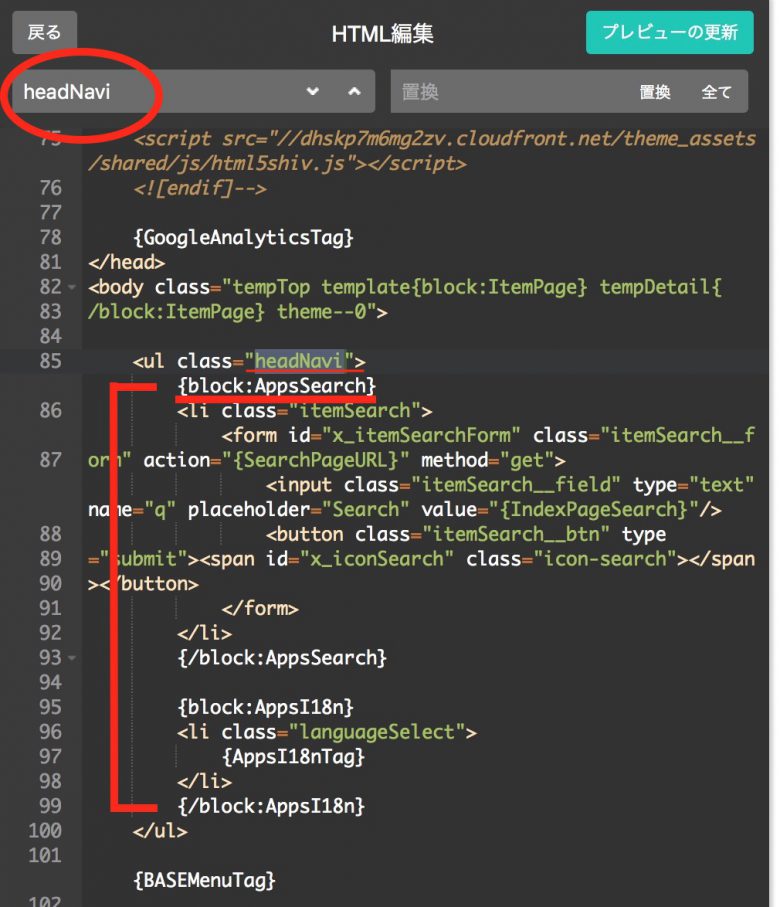
検索窓はHTML上の<ul class=”headNavi”>というタグの中にありますので、エディター内を検索します。
キーボードのショートカット、WindowsはCtrl + F、MacはCommand + Fで検索窓が上部に表示されます。
そこに「headNavi」と入力すると分かりにくいですがHTML上のheadNaviのところだけ色が変わってフォーカスされます。
これが移動前の検索窓の場所になります。

{block:AppsSearch}というのは、商品検索Appをインストールしているかしていなの条件分岐のブロック変数で、インストールしてれば、{block:AppsSearch}で囲まれたエリアが表示されます。
これをコピーしておきます。
※その後ろにある{block:AppsI18n}は言語切替のタグ (海外対応Appのインストールが必要)です。今回は関係ないので無視して大丈夫です。
次に移動先の上部ナビゲーションの場所を調べます。
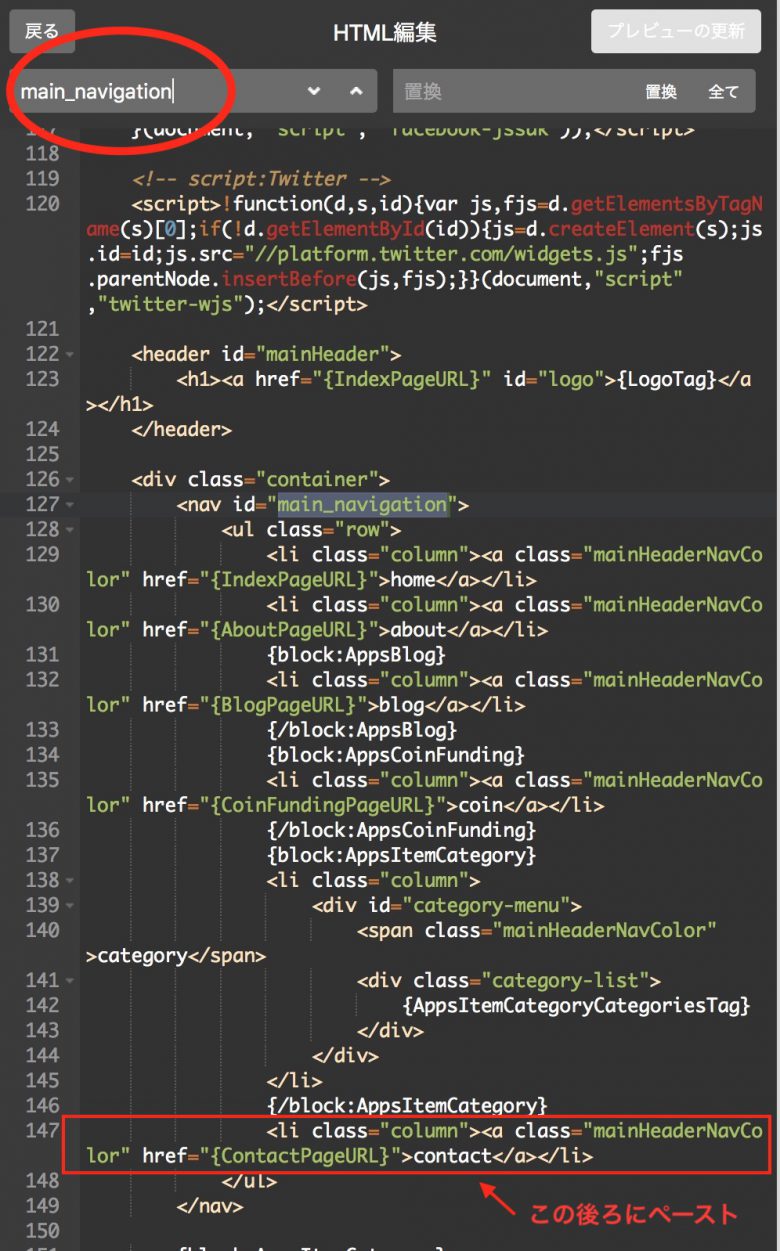
上部ナビゲーションは、<nav id=”main_navigation”>というタグの中にありますので、先程のようにエディターの検索窓に「main_navigation」と入力します。
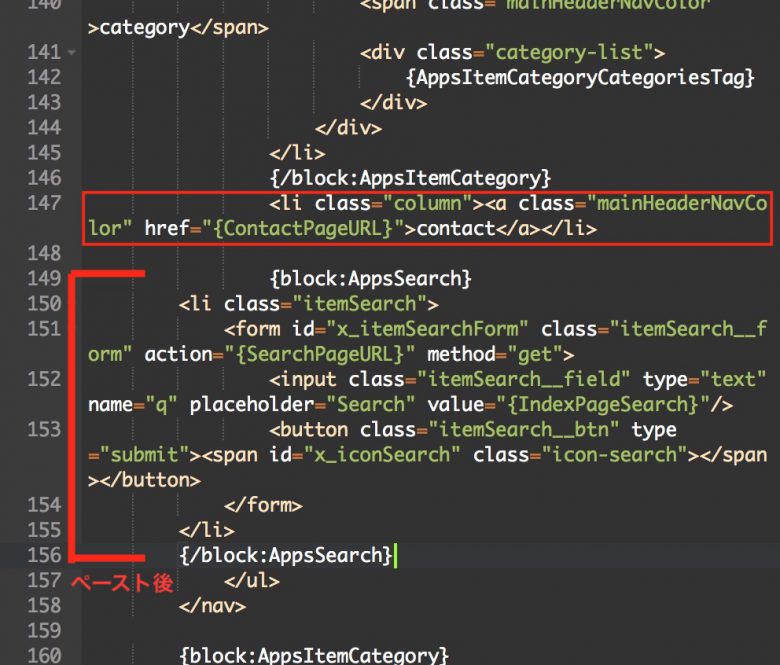
フォーカスされた<nav id=”main_navigation”>〜</nav>の中に上部ナビゲーションのそれぞれのリンクが書かれており、その<li class=”column”><a class=”mainHeaderNavColor” href=”{ContactPageURL}”>contact</a></li>の後ろに先程コピーしておいた{block:AppsSearch}〜{/block:AppsSearch}をペーストします。


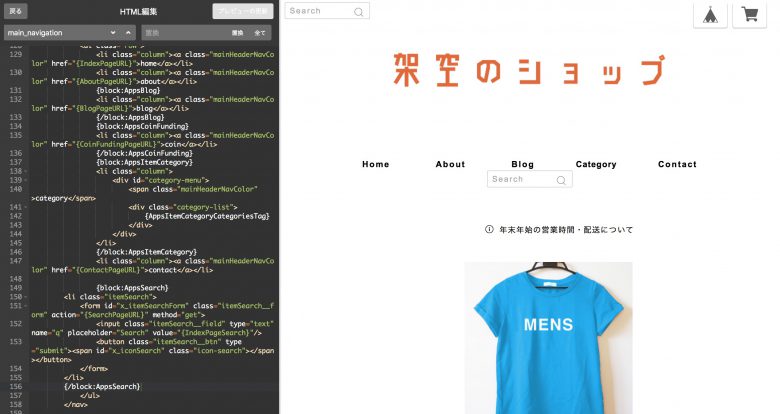
この時点で「プレビューの更新」をクリックすると、商品検索窓だけ横並びになっていません。

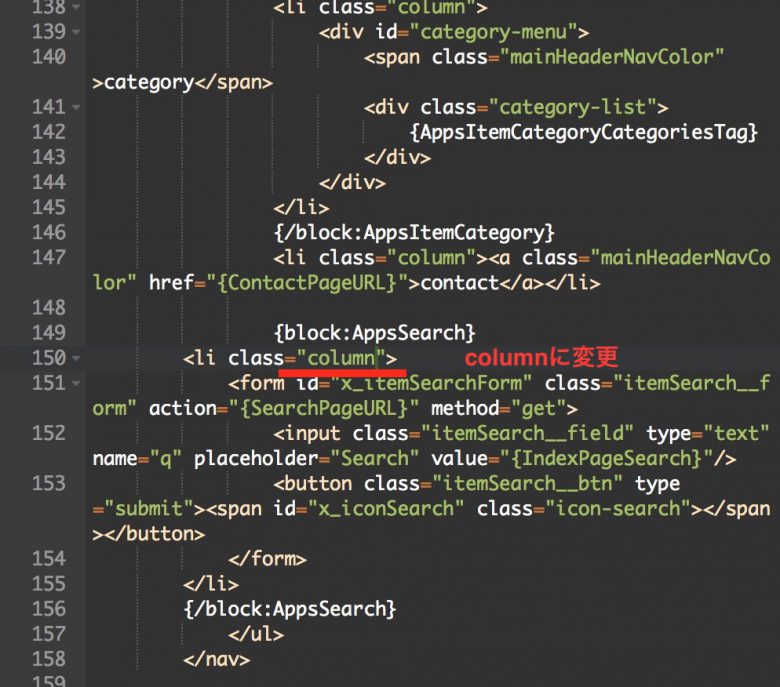
そこで、<li class=”itemSearch”>を<li class=”column”>に変更します。

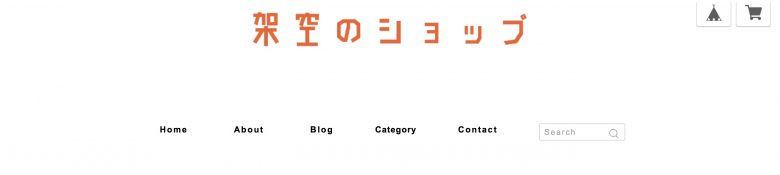
そして「プレビューの更新」をクリック!

無事、横並びになり、移動が完了しました!
もともとの{block:AppsSearch}〜{/block:AppsSearch}を削除すれば左上の商品検索窓は表示されなくなります。

HTML編集【初級編】〜商品検索窓を移動させよう!〜のまとめ
今回はHTML編集の中でもブロック変数を移動させるという比較的簡単なカスタマイズを紹介しました。
変数の内容に詳しくなると自由自在にカスタマイズできるようになるかと思います。
注意点としては、必ず作業前のバックアップをとっておくことです。
構造自体はシンプルなので難しくないのですがシステムも絡んできますので、いじってはいけないタグを編集してサイト自体が動かなくなる場合もあります。バックアップをとっていないとすべてが水の泡になってしまいます。
いいテンプレートテーマがカスタマイズできればBASEデザインマーケットでテーマを販売することも可能ですので夢はひろがるばかりです。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。




![[BASE] 商品一覧で無限スクロールが動かなくなった時のトラブルシューティング](/assets/img/common/img_thumb_blog.png)


