目次
BASEカスタマイズ 中級編 〜デザインオプション第2回〜「カラーを色々変えてみよう!」
5回連続でお送りしています「デザインオプションの独自設定」を使ったBASEのカスタマイズ方法の2回目。
・第0回「基礎知識」
・第1回「お知らせをつくろう!」
・第2回「カラーを色々変えてみよう!」
・第3回「スライドショーをつくろう!」
・第4回「カラムのレイアウトを簡単に切り替えよう!」
・第5回「スライドショーのブロックを表示・非表示に!」
基本的な書き方は第0回で紹介しているので、今回はそのへんは省いて説明しています。
第0回基礎編を振り返りながら参考にしていただければと思います。
2回目の今回は、デザインオプションで「color」を設定してサイト内の任意の箇所のカラーを自由に変えられるようにカスタマイズしようと思います。
※管理画面のデザイン →「 HTMLを編集する」からHTMLを編集しますので、バックアップをとってから編集するようにしてください。
今回やりたいこと
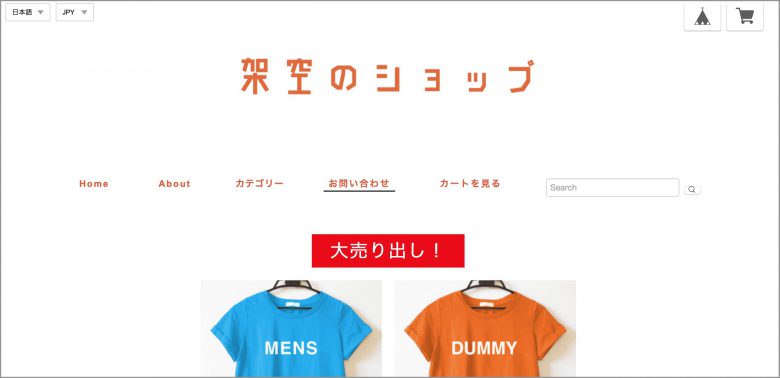
「大売り出し!」というテキストをデザインオプションを使って、テキストの文字の色と背景色を直接HTML、CSSを直接編集することなく、デザイン編集の左パネルより自由に変更できるようにする。

尚、「デザインオプション」を使用したカスタマイズですので、HTML、CSSを理解している方が対象のカスタマイズとなります。HTML、CSSなどの説明は省略します。
※管理画面のデザイン →「 HTMLを編集する」からHTMLを編集しますので、バックアップをとってから編集するようにしてください。
手順1 headタグ内に特殊なmetaタグ「color」を記入
<head>内に特殊なmetaタグを記入します。
metaタグの種類については第0回で説明していますのでそちらをご確認ください。
今回はカラーを更新させたいのでその中のmeta name=colorを使用します。
colorを使うと編集のサイドメニューから色の選択ができるようになります。
「color」のmetaタグはこんな感じです。
<meta name=“color:任意の英数字” content=”#000000″ label=“入力欄の名前”>
nameは、カスタム独自タグに使います。
contentは、スタイルの値の初期値になります。rbgaでも設定可能のようです。
labelは、サイドパネルに表示される項目名になります。
テキストのカラーとテキスト背景のカラーを変更できるようにしたいので、HTMLの<head>内に、以下のようなmetaタグを記入しました。
プレビューの更新ボタン → 保存ボタンを押下。
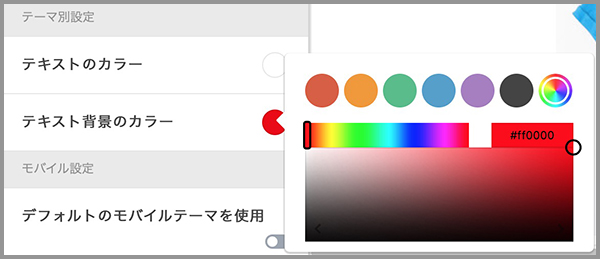
するとデザイン編集の左パネルに、「テーマ別設定」のメニューができ、「テキストのカラー」「テキスト背景のカラー」の項目ができます。
それぞれ現在のカラーが丸アイコンで表示されます。

手順2 HTMLの任意の場所に「大売り出し!」を設定
任意の場所に、「大売り出し!」のHTMLタグを記入します。
今回はナビゲーションの下の位置に記入するので、テンプレートのHTML内で「nav id=”main_navigation”」を検索してナビゲーションの位置を探し、その下に下記ソースを記入します。
Pタグだけのシンプルなソースです。
トップページのみに表示させたいので、{block:IndexPage}〜{/block:IndexPage}で囲んでいます。
手順3 CSSに独自タグを挿入
手順2のHTMLに対してCSSを設定し、独自タグを挿入していきます。
まず一旦、独自タグを挿入しないスタイルを以下のように記入しました。
1番上のプロパティ「background-color」と上から2番目の「color」の値に独自タグを挿入し、デザイン編集のサイドパネルから自由にカラーを変更できるようにします。
[かんたんな説明]
「background-color」の値に {color:Contents Bg}、「color」の値に{color:Contents Text}という独自タグを挿入しているのがわかると思います。
独自タグの作成ルールは、
metaタグが<meta name=”color:Contents Bg” content=”#ddd” label=”テキスト背景のカラー”>の場合、<meta name=“”で任意に命名した英数字をそのまま{}で囲むだけです。
なので独自タグは{color:Contents Bg}になり、サイドパネルで設定したカラーの値が出力されます。
サイドパネルでの設定前は初期値が出力されます。
手順4 デザイン編集サイドパネルからカラーを変更する
デザイン編集の左メニューからカラーを変更してみます。

「テキストのカラー」「テキスト背景のカラー」の横にある丸アイコンをクリックして、テキストを#fff(白色)に、背景を#ff0000(赤色)に変更しました。

保存を押下すると、「大売り出し!」のカラーの変更が反映されました。
まとめ
デザインオプションを使用してカラーを変更するカスタマイズ方法をご紹介しました。
今回はテキストの文字の色、背景色を変更しましたが、他にもCSSでカラーのプロパティを使っている箇所なら何にでも利用できますので様々なケースで活用できるのではないでしょうか。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。







