目次
[Shopify] LangShopのデフォルトの言語切替ボタンを非表示にする
LangShopの言語切替ボタンを非表示にしたい
Shopifyの言語翻訳の定番アプリLangShopですが、デザインの都合などでデフォルトの言語切替ボタン非表示にしたい場合があります。

手っ取り早くdisplay: none;などCSSで対処してしまいそうですが、実はLangShopの管理画面で非表示の設定が可能です。
設定方法
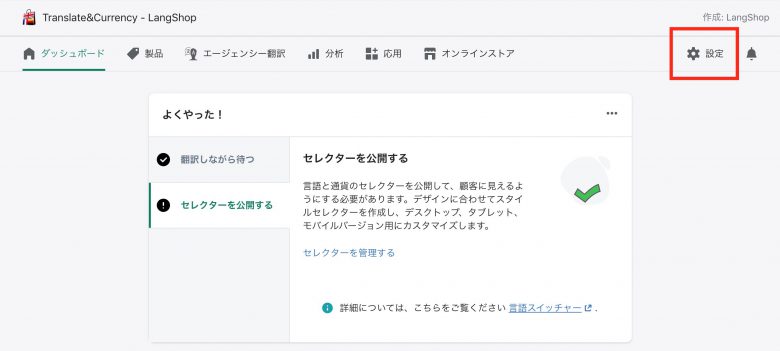
LangShopの管理画面、[設定]をクリック↓

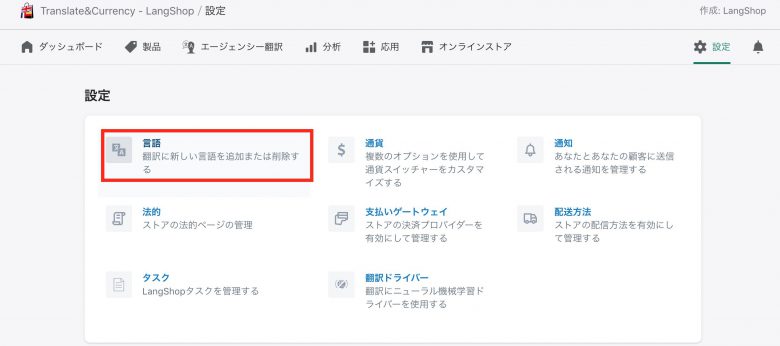
[設定]->[言語]をクリック↓

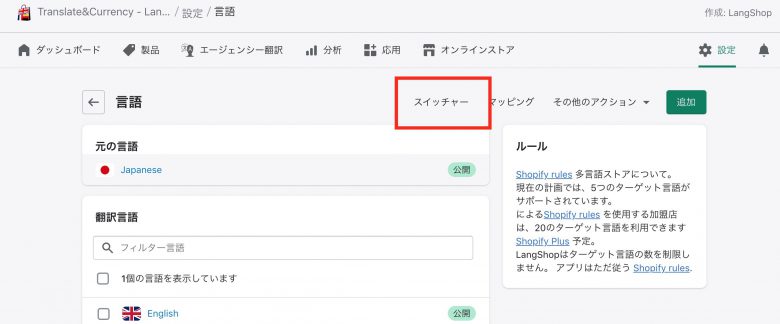
[言語]->[スイッチャー]をクリック↓

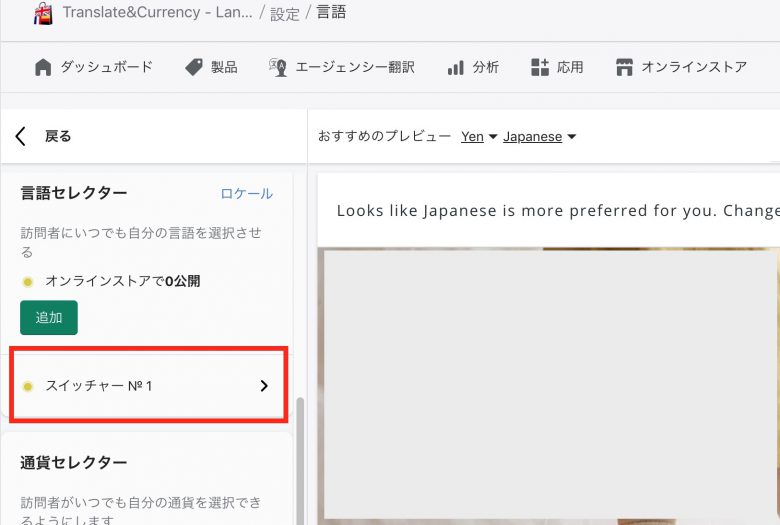
[スイッチャーNo1]をクリック↓
(スイッチャーNo1は初期設定の名前で任意で変更されます)

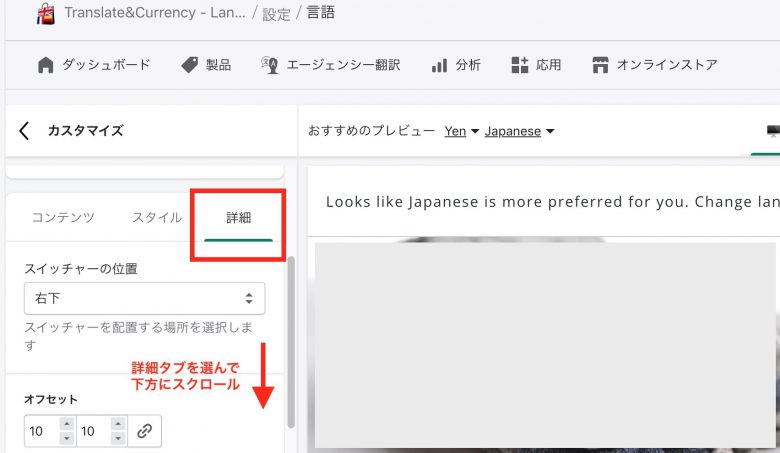
[詳細]タブをクリック、下方へスクロールします↓

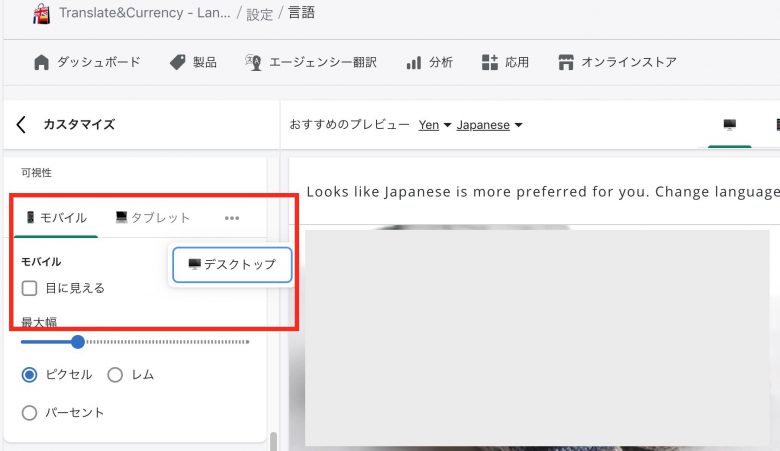
モバイル、タブレット、デスクトップそれぞれのタブで[目に見える]のチェックボックスのチェックを外す↓

セーブボタンをクリックで設定完了です。
スイッチャーのボタンが非表示になっていると思います。
まとめ
Shopifyのアプリごとの設定は、たいていはLiquidやcssなどを編集しなくても変更が可能な場合が多いですが、アプリのダッシュボードに設定項目があったり、[オンラインストア]のカスタマイズに設定項目があったりして分かりづらいです。
今回の言語切替ボタンの表示・非表示の設定も慣れていないとなかなか見つけにくいと思いますので参考にしていただければと思います。
※アプリはバージョンアップのタイミングなどでダッシュボードなどの構成が変更されることがあります。
ショップアイズは大阪のWeb制作会社「アイズオブシー」が運営する
Shopify(ショッピファイ)専門のEC構築サービスです。
Shopify(ショッピファイ)の構築・運用にお困りの場合は気軽に相談ください。




![[Shopify] 検索結果 商品詳細など特定のタイプのみ検索する](/assets/img/common/img_thumb_blog.png)


